刚刚对我们前端项目做了一顿分析优化操作,因为接手时每次构建要花两分钟左右的时间,实在忍受不了,只能动手了。通过这次优化,重新温习了下 webpack 的一些知识。接下来会关于 webpack 展开写几篇心得:
好了,进入主题,本篇主要是介绍如何做构建分析。
1. webpack 官网提供的分析工具
webpack 官网提供了 stats.json 文件帮助分析打包结果, 使用下面的命令生成 stats.json 文件。
该命令首先使用 webpack 对文件进行打包,然后将打包后的文件模块进分析,并将分析后的结果以 json 的形式输出到 stats.json 文件。
1 | webpack --profile --json > compilation-stats.json |
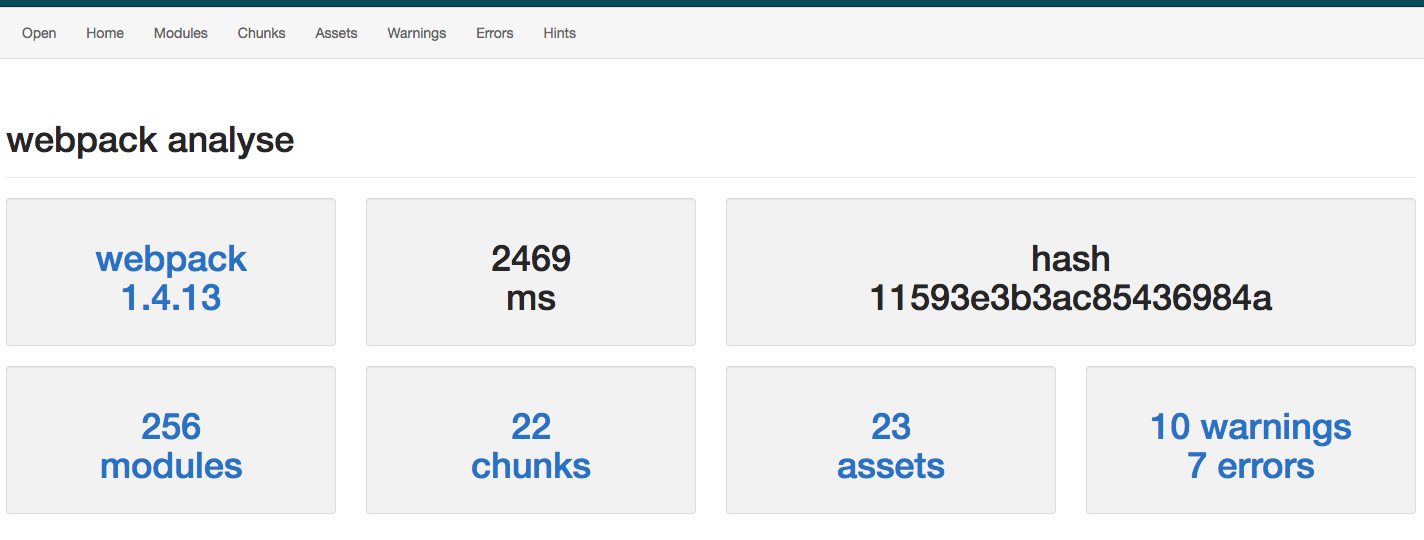
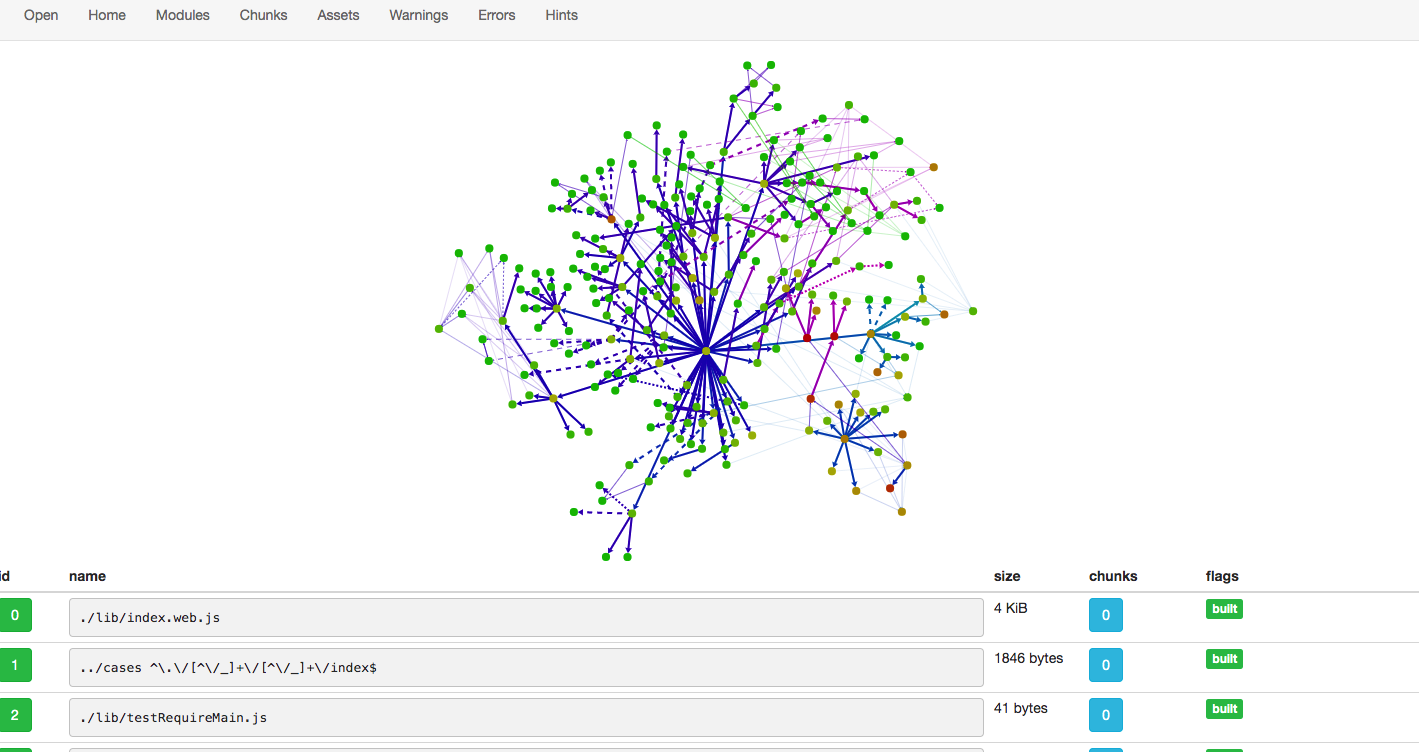
具体如何分析可参考 webpack - stat 说明, 同时官方还提供了 分析工具,通过上传生成的 stats.json 文件,可以更直观的分析打包模块。如下图所示。


我是用下面两个第三方 plugin 来做分析的。
2. webpack-bundle-analyzer
该 plugin 可以更方便的查看模块打包的情况.
2.1 如何使用
- 安装
1 | npm install webpack-bundle-analyzer -D |
- 分析已经存在的 stats.json 文件
1 | webpack-bundle-analyzer stats.json |
- 打包后进行分析。这种情况需要在 webpack 的配置文件中添加配置
1 | const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin |
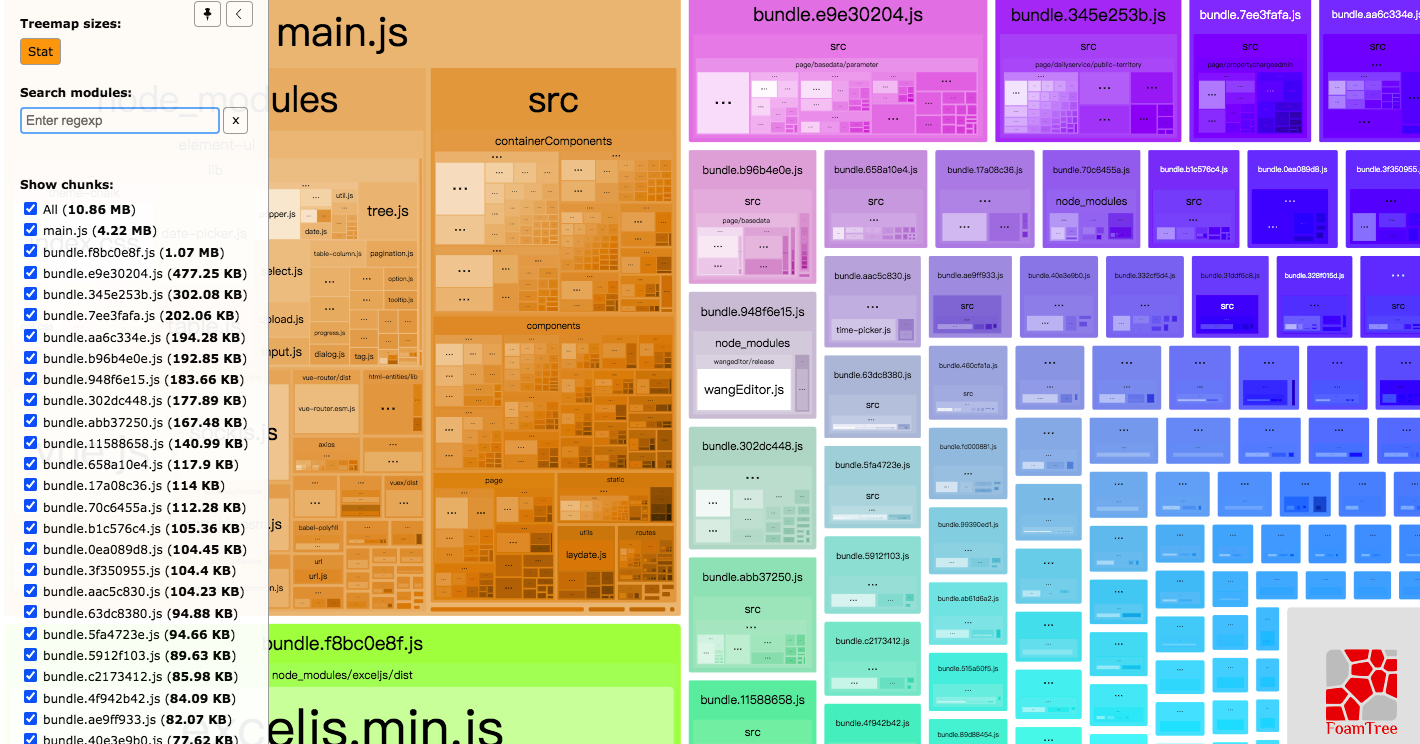
2.2 效果展示

2.3 配置信息
配置信息可参考 官网介绍,这里就不做过多介绍了。
3. speed-measure-webpack-plugin
该 plugin 可以在打包过程中对使用的 loader 和 plugin 进行打包速度分析。
3.1 如何使用
- 安装
1 | npm install speed-measure-webpack-plugin -D |
- 使用
1 | const SpeedMeasurePlugin = require('speed-measure-webpack-plugin'); |
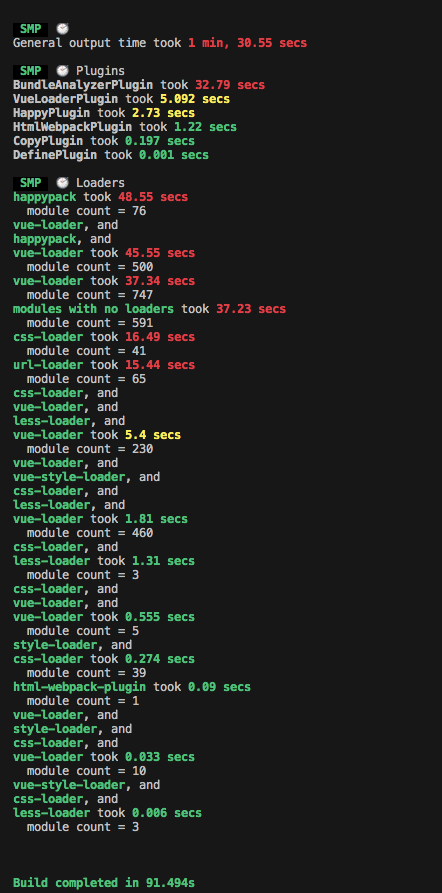
3.2 效果展示

通过上面的分析,发现包平均构建有 12 M左右, 构建时间偶尔会有 1 分 30 多秒的高光表现。下篇会介绍我的优化过程。
对于 webpack 构建分析还有什么好的方式,欢迎各位大佬留言探讨。
