1. 介绍
path 字符串由一系列命令序列组成,序列的首字母表示命令类型,后面跟的是命令的坐标值或命令的设定。
1 | <path d='M0, 0 L10, 20 C30-10, 40,20,100,100' stroke='red' /> |
属性 d 实际上是一个字符串,包含了一系列路径描述。
2. 命令
| 命令 | 描述 |
|---|---|
| M/m(x,y)+ | 移动当前位置 |
| L/l(x,y)+ | 从当前位置绘制线段到指定位置 |
| H/h(x)+ | 从当前位置绘制水平线到达指定的 x 坐标 |
| V/v(y)+ | 从当前位置绘制竖直线到指定的 y 坐标 |
| Z/z | 闭合当前路径 |
| C/c(x1,y1,x2,y2,x,y)+ | 从当前位置绘制三次贝塞尔曲线到指定位置 |
| S/s(x2,y2,x,y)+ | 从当前位置光滑绘制三次贝塞尔曲线到指定位置 |
| Q/q(x1,y1,x,y)+ | 从当前位置绘制二次贝塞尔曲线到指定位置 |
| T/t(x,y)+ | 从当前位置光滑绘制二次贝塞尔曲线到指定位置 |
| A/a(rx,ry,xr,laf,sf,x,y) | 从当前位置绘制弧线到指定位置 |
- 区分大小写,大写表示坐标参数为绝对位置,小写则为相对位置
- 最后的参数表示最终要到达的位置
- 上一个命令结束的位置就是下一个命令开始的位置
- 命令可以重复参数,表示重复执行同一条命令
3. 直线命令
1 | <svg viewBox='0 0 400 400' width='400' height='400' style='border: 1px |
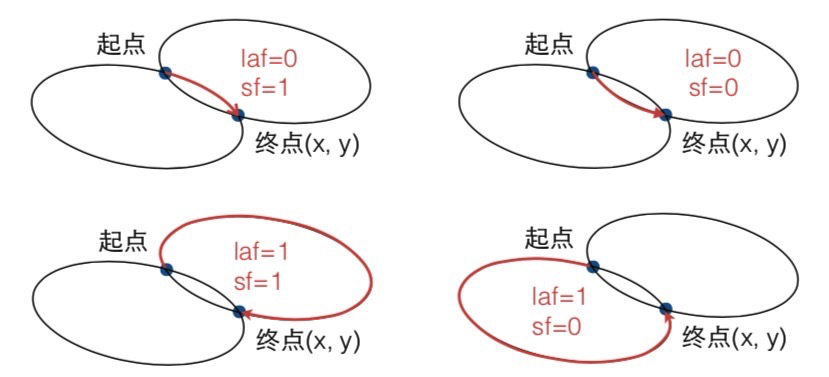
4. 弧线命令
A(rx, ry, xr, laf, sf, x, y) - 绘制弧线
- rx - (radius-x) 弧线所在椭圆的 x 半轴长
- ry - (radius-y) 弧线所在椭圆的 y 半轴长
- xr - (xAxis-rotation) 弧线所在椭圆的长轴角度
- laf - (large-arc-flag) 是否选择弧长较长的那段弧
- sf - (sweep-flag) 是否选择逆时针方向的那段弧
- x, y - 弧的终点位置

1 | <svg viewBox='0 0 200 200' width='200' height='200' style='border: 1px solid green'> |
5. 贝塞尔曲线
1 | <svg viewBox='-10 0 220 200' width='200' height='200' style='border: 1px solid green'> |
学习链接:
