1. 介绍
- 可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述基于二维的矢量图形的,基于 XML 的标记语言。本质上,SVG 相对于图像,就好比 HTML 相对于文本;
- 文件后缀是 .svg;
- namespace 是 http://www.w3.org/2000/svg;
2. 优点
- 可被非常多的工具读取和修改;
- 相对 jpg, png 尺寸更小,切可压缩性更强;
- 可伸缩;
- 可在图像质量不降低的情况下被放大;
- 文本是可以搜索的;
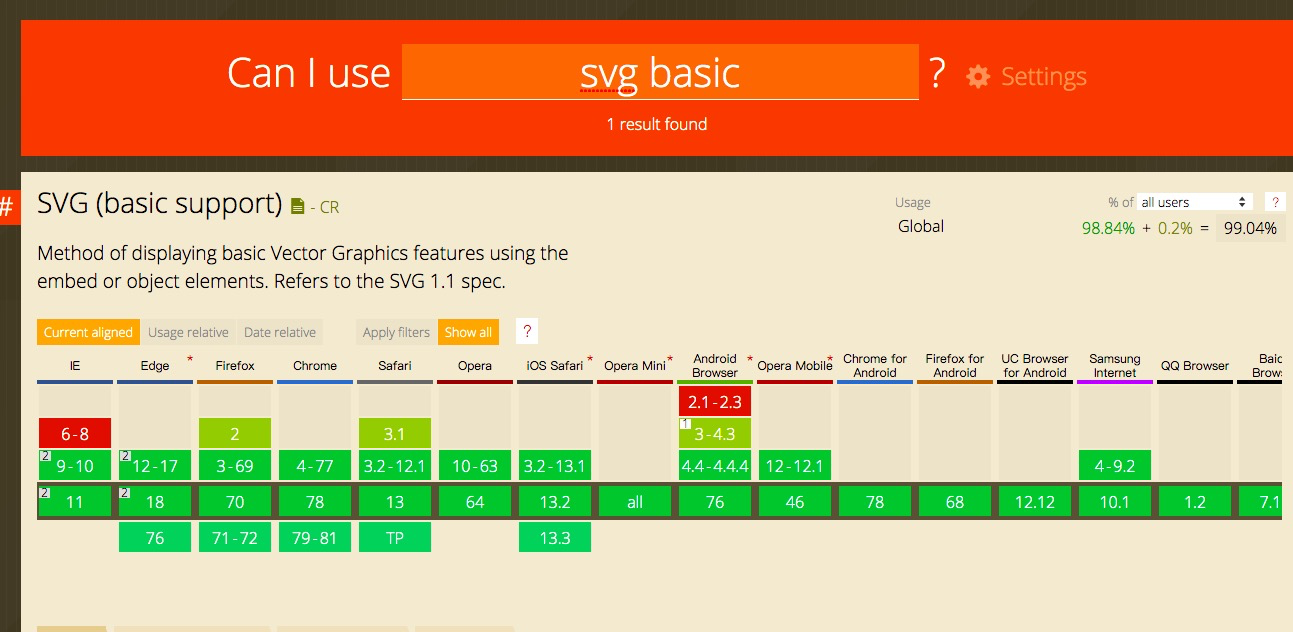
3. 兼容性

4. 坐标系统
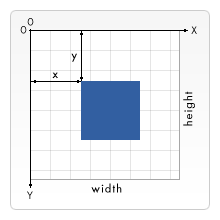
对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多)。这种坐标系统是:
以页面的左上角为(0,0)坐标点,坐标以像素为单位,x 轴正方向是向右,y 轴正方向是向下。注意,这和你小时候所教的绘图方式是相反的。但是在HTML文档中,元素都是用这种方式定位的。

1 | <rect x="0" y="0" width="100" height="100" /> |
SVG中的四个坐标系包括用户坐标系、自身坐标系、前驱坐标系和参考坐标系。其中,用户坐标系和自身坐标系是客观的坐标系,而前驱坐标系和参考坐标系是相对的坐标系
- 用户坐标系:即世界坐标系,svg 坐标系本身;
- 自身坐标系:图形或图形分组的坐标系;
- 前驱坐标系:父容器的坐标系;svg 的前驱坐标系是世界坐标系;
- 参考坐标系:参考其他坐标系来判断自身的情况时使用;
5. 基础概念
- 视窗:在 svg 标签上设置 width、 height 来控制视窗(viewport);
- 世界: svg 代码定义的世界;
- 视野:世界是无穷大的,视野是观察世界的一个矩形区域;在 svg 中,提供了 viewBox 和 preserveAspectRatio 属性来控制视野;
6. 使用
- img、iframe、object等标签插入网页;
- css 使用;
- 直接插入网页;
- 网页直接打开;
1 | <img src="demo.svg" /> |
7. 实际应用
- iconfont
- highCharts
- D3.js
学习链接:
