1. 微信小程序的生命周期

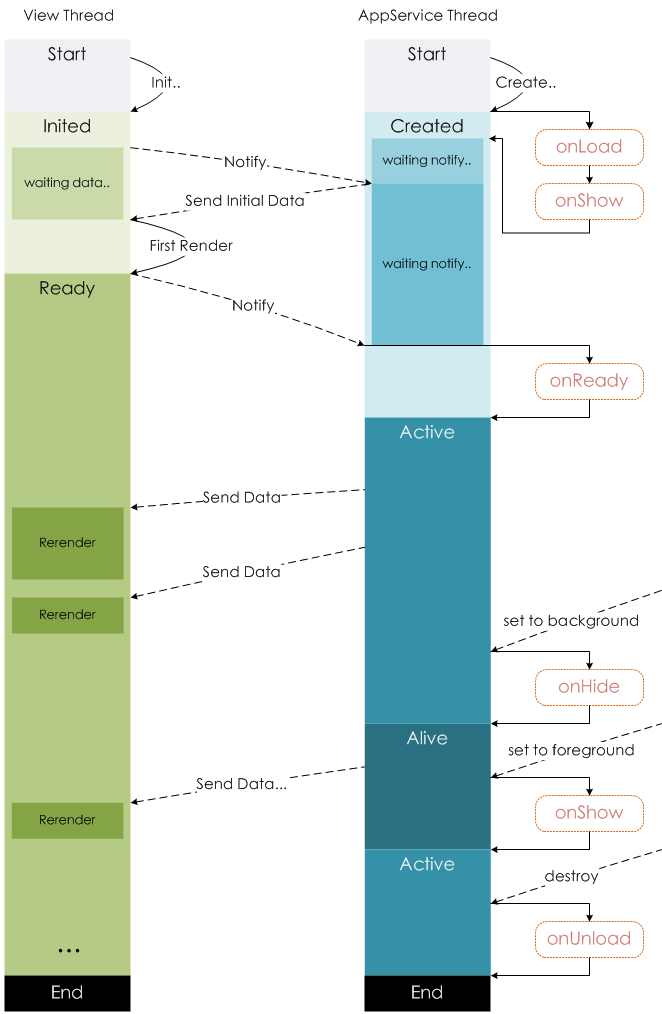
页面生命周期,如上图所示:
- onLoad: 监听页面加载
- onShow: 监听页面显示
- onReady: 监听页面初次渲染完成
- onHide: 监听页面隐藏
- onUnload:监听页面卸载
除此之外,还有页面相关事件处理函数(点击查看详情)):
- onPullDownRefresh:监听用户下拉动作
- onReachBottom: 页面上拉触底事件的处理函数
- onShareAppMessage:用户点击右上角转发
- onPageScroll: 页面滚动触发事件的处理函数
- onResize: 页面尺寸改变时触发,详见 响应显示区域变化
- onTabItemTap: 当前是 tab 页时,点击 tab 时触发
2. taro 的生命周期
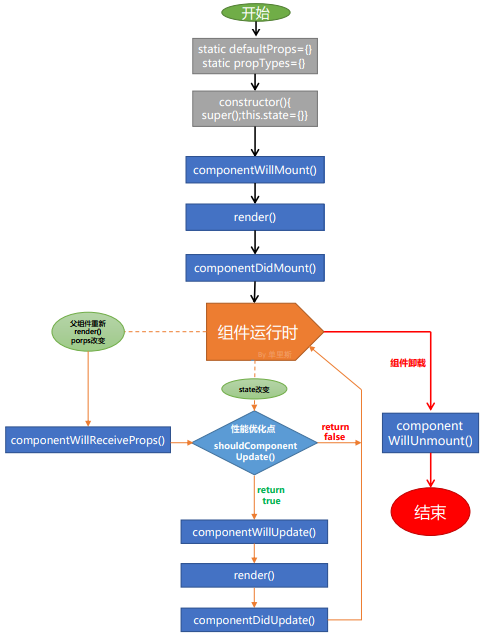
taro 是基于 react 的,所以先回顾下 react 的生命周期:

接下来,我们对应下 taro 和 微信小程序的生命周期(点击查看详情)
2.1 入口生命周期
| 生命周期方法 | 作用 | 说明 |
|---|---|---|
| componentWillMount | 程序被载入 | 在微信小程序里对应的生命周期是 onLaunch |
| componentDidMount | 程序被载入 | 在微信小程序里对应的生命周期是 onLaunch |
| componentDidShow | 程序展示出来 | 在微信小程序里对应的生命周期是 onShow,在 H5/RN 中同步实现 |
| componentDidHide | 程序被隐藏 | 在微信小程序里对应的生命周期是 onHide,在 H5/RN 中同步实现 |
| componentDidCatchError | 程序发生脚本错误或 API 调用报错 | 在微信小程序里对应的生命周期是 onError,H5/RN 中尚未实现 |
| componentDidNotFound | 程序要打开的页面不存在 | 在微信小程序里对应的生命周期是onPageNotFound,其他端尚未实现 |
2.2 页面生命周期
由于页面 JS 也继承自 Component 组件基类,所以页面同样拥有生命周期,页面的生命周期方法如下:
| 生命周期方法 | 作用 | 说明 |
|---|---|---|
| componentWillMount | 页面加载时触发,一个页面只会调用一次,此时页面 DOM 尚未准备好,还不能和视图层进行交互 | 在微信小程序里对应的生命周期是 onLoad |
| componentDidMount | 页面初次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 | 在微信小程序里对应的生命周期是 onReady |
| shouldComponentUpdate | 页面是否需要更新,返回 false 不继续更新,否则继续走更新流程 | |
| componentWillUpdate | 页面即将更新 | |
| componentDidUpdate | 页面更新完毕 | |
| componentWillUnmount | 页面卸载时触发,如 redirectTo 或 navigateBack 到其他页面时 | 在微信小程序里对应的生命周期是 onUnload |
| componentDidShow | 页面显示/切入前台时触发 | 在微信小程序里对应的生命周期是 onShow, H5同步实现 |
| componentDidHide | 页面隐藏/切入后台时触发, 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等 | 在微信小程序里对应的生命周期是 onHide, H5同步实现 |
2.3 组件的生命周期
由于组件 JS 也继承自 Component 组件基类,所以组件同样拥有生命周期,组件的生命周期方法如下(具体可以去官网查看):
- componentWillMount
- componentDidMount
- componentWillReceiveProps 已经装载的组件接收到新属性前调用
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
学习链接:
